Update: We have release a free guide on how to get SSL on your site even if you are not a Sucuri customer.
Last year we partnered and sponsored the LetsEncrypt initiative. Today we’re happy to announce that we have fully integrated with them and we are now offering their free SSL Certificates to all customers who leverage the Sucuri Firewall.
We’re very excited about this integration and we have mass-enabled their certificates for all of our customers that did not have one yet. If your website is behind the Sucuri Firewall, your visitors can now reach your website via HTTPS by default. It is that easy.
Customers on our Professional, Business or Enterprise plans, can continue to use their custom certificates.
Enabling HTTP/2 For Everyone
In addition to mass enabling HTTPS on all sites, we have also enabled HTTP/2 by default. This will allow our clients to benefit from the performance boost that comes with the new protocol. We added support for HTTP/2 past November and we feel confident that best approach and experience is to enable it by default for all customers on our network.
If you are not familiar with HTTP/2, it is a new protocol that has been in development a few years, significantly improving performance for most websites. It is the future of the web, and via our network your website can take full advantage of its benefits without having to wait for your servers to be updated via your hosts or go through the laborious tasks of recompiling your web servers.
Mixed Content Warnings and Lack of HTTPS Support
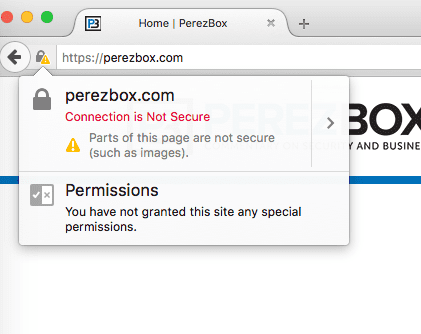
There are two possible issues with mass adoption of HTTPS: Mixed content Warnings and lack of HTTPS support at the host (origin) level.
If your host does not support HTTPS, we will provide partial (client-only) SSL support, allowing us to encrypt the communication between the visitor and our edge servers, but not between us and the hosting server. Not ideal, but its a good first step in improving the data security chain.
In doing so, your website may be referencing resources via HTTP, which breaks some CSS or images. We have prepared an article on how to fix mixed content warnings.

If you need help, open a ticket and our support team can help.
Configuration Options
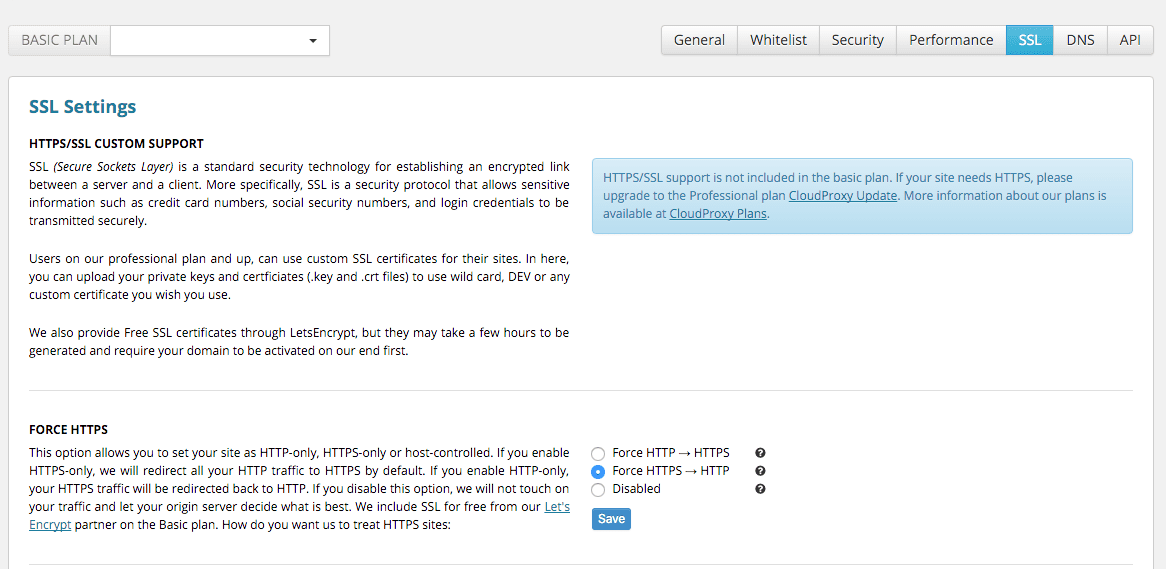
There are three configuration options to choose from in your dashboard:

Partial SSL: If your website backend does not provide HTTPS, we will proxy HTTPS->HTTP on your behalf. This is not ideal, but we are securing a very large piece of the communication chain between your customers and our network. This is the initial communication with your audience, and the most susceptible to Man in the Middle (MiTM) Attacks.

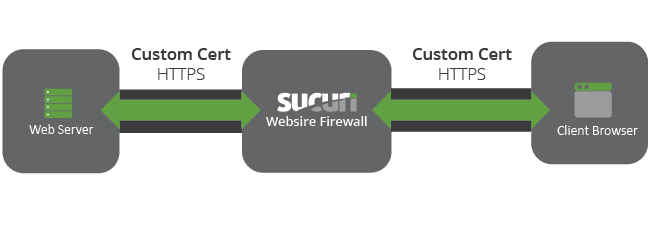
Full SSL: That’s the most secure and ideal method, we proxy via HTTPS from our edge to the hosting also running HTTPS. This ensures the communication is always encrypted in the wire.

Custom SSL: Professional plan and up, you can use your own Extended Validation (EV), wildcard or any other certificate you have.

No HTTPS: You can disable HTTPS by forcing all HTTPS traffic to be redirected to HTTP. Just go to Settings->SSL and click on HTTP-only site support.
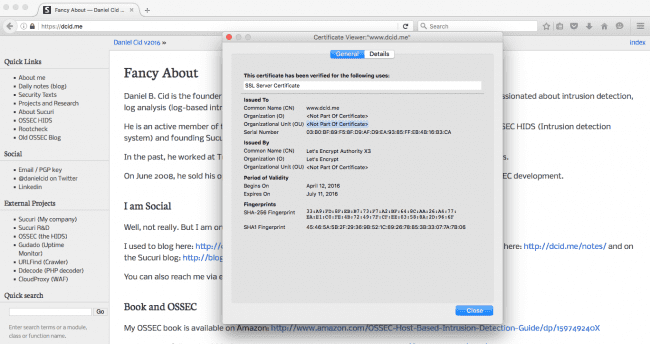
Examples of LetsEncrypt Certificates
With SSL enabled, you will now be able to show your audience the secure padlock on your website. Additionally, they will be able to see all the details of the Certificate Authority (CA). You can find examples of this deployment on my personal site:
Thoughts behind HTTPS – Improving your Security
Even though we are providing SSL certificates to all our clients, we don’t subscribe to the idea that every website needs HTTPS enabled. The idea that this makes for a more secure web is inaccurate.
Leveraging HTTPS is an important step to secure data in transit, but that’s just one piece of the website security chain. This is why we only recommend HTTPS to webmasters that are already taking security seriously and as a final step to also protect the data in transit. Don’t be fooled, the padlock, the S in HTTPS, are not a sign of a secure website.
I also believe that the old process to generate SSL certificates was way to complicated; security should be simple to use and easily accessible. This principle is the foundation on which Sucuri was built, and projects like OSSEC were founded on. We built our WAF, and all our products, to make enterprise-level security available to every webmaster. Security should not be determined by the size of your organization, your team or your budget.
It’s for this reason that we’ve decided to become involved in the LetsEncrypt initiative, to simplify the creation process of certificates. Complexity should not be a reason that someone does not use SSL. If you would like to deploy LetsEncrypt on your local server, here is a basic guide on the process.
If you have any questions, don’t hesitate to engage us via the comments, or send us an email at cloudproxy@sucuri.net.











14 comments
hi, i would like know how to create a https web ?
Using this new feature, you don’t have to worry with that. Sucuri will implement the HTTPS for you.
Nice development!
The addition of this feature did have an inappropriate default, which caused an infinite redirect on our site, resulting in about 30 minutes downtime as I tried to figure out what was going on. It defaulted to HTTPS->HTTP redirect on the origin, but our origin redirects to HTTPS, causing HTTPS->HTTP->HTTPS->… It’s fixed now and your Support team responded appropriately.
It is tempting to use Sucuri’s WAF as an SSL endpoint, and leave Sucuri->Origin site unencrypted, though I can’t do that in good conscience. However, for sites that don’t even have HTTPS support, or have performance issues with HTTPS on the origin, this is a great development. I’m sure it speeds everything up.
I also see that you all are deploying IPv6 publicly. Great! I’ll re-enable it shortly on our site.
Lastly, you changed your list of Sucuri WAF IPs, or reduced it to a few ranges. Please notify people, or set up some dynamic list a script can download, if you are going to change these frequently. Fortunately, mod_authz_host in Apache 2.4 supports hostname based filtering, which gives a little safety in the event these IP ranges change.
Over the time I’ve used Sucuri, I’ve submitted a lot of support tickets for various things, and I appreciate your team putting up with me. I find your service mission critical. I just can’t run a CMS without a firewall like yours. The risk of 0-day exploits is otherwise too great.
p.s. Don’t forget Apache 2.4. You are so close. Simply changing the old, now mod_compat, access rules to mod_authz_host format is all it will take. The latest Wordfence update uses some If directives to support both.
Thanks for the feedback. I will look at your case to understand how that happened, since we only enabled the HTTPS for sites that did not have it before. So if you had HTTPS configured before, nothing would have changed.
The bypass rules did not changed much and the old ones would still work. We only cleaned them up a bit with the new ranges and removed old/unused ones from there.
Again, thanks for the feedback. Really appreciate.
Thanks Daniel. It turns out you all have 2FA already, so let me rescind that request. A Sucuri representative just directed me to it. Dunno how I missed it.
On the temporarily broken HTTPS, I can only say:
Our default was HTTPS enabled, but not forced for all traffic (no HTTPS redirect at the WAF). When you all added these new HTTPS options, the default of the new setting was HTTPS->HTTP for some reason, which caused the infinite redirect (afaik). A few minutes after I corrected the setting, it resolved.
Nice feature to have.. tried ssllab test againt a sucuri proxied site but sslab hits a 403 status error ?
nice
This is good stuff! Looking over our account now – Thanks Sucuri!
How to get Free SSL?
Does encrypting the traffic from firewall to browser make a green lock appear in the address bar, or would both legs of the trip have to be protected to do so?
Yes, the green lock appears on the address bar when just encrypted from the firewall. The client browser only sees Sucuri’s edge server. Under their new setup, people who don’t have SSL certificates of their own can use Sucuri’s servers to encrypt client traffic for them, but the back-end traffic to the origin web server remains unencrypted. This is better than nothing, but proper security does require traffic be encrypted at the origin and again at Sucuri’s edge servers (as is the case for my company). So, you do have to be careful here, but this does open up other theoretical possibilities such as using your own self-signed (free) SSL certificate on the origin, if Sucuri’s edge servers will accept it (?).
Thanks for this answer. It’s very helpful. I didn’t get any kind of notification from Disqus, so I didn’t see it sooner.
So is this not enabled in the WordPress plugin? I updated all plugins and still don’t see any of these SSL options.
Good post! An SSL Certificate is a must to install not only to provide a safe shopping environment to customers, but to also keep customers’ data being from stolen!
Comments are closed.