Running a website isn’t easy, but modern content management systems (CMS) like WordPress have revolutionized the way you can manage your website.
Headless CMS solutions take this a step further, decoupling the back-end source of the website content from its presentation on the front end. This makes for faster, safer, and more flexible sites that can handle rapid scaling and pivoting.
But is headless CMS better than traditional approaches? We’ll help you decide by breaking down what sets it apart and walk you through whether it’s a good fit for your project.
What is a headless CMS?
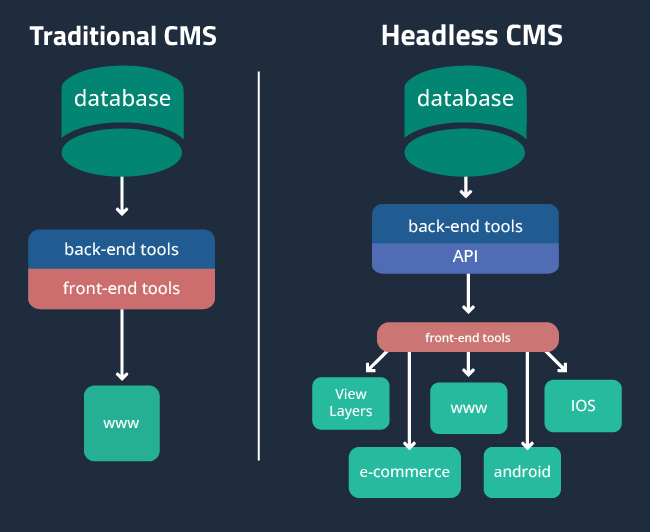
Headless CMS (or headless content management system) is a type of content management system that separates the content repository (or the “body”) from the presentation layer (the “head”).
Unlike a traditional CMS, headless CMS’ don’t dictate how content is displayed to website visitors, instead making content accessible via GraphQL or RESTful API for display on any device.
In layman’s terms, this means that you can manage content in one place and have the freedom to deploy it any way you like. This essentially allows you to choose the best possible technology and framework for your front-end and customize it to your specific preferences and needs.

Why should I use a headless CMS?
One of the biggest advantages of a headless CMS is flexibility. Headless CMS doesn’t care about how or where your content is displayed; instead, it focuses on storing and delivering structured content and allowing website users to generate and manage website content.
By separating the backend from the frontend, the front-end can be replaced or reworked on a whim. This future-proof solution allows you to easily create and manage content, regardless of the technology used to develop your website.
Headless CMS’ are a perfect solution for enterprise websites with omnichannel strategies. It allows you to integrate content from a variety of channels into a single front end or any system, software, or website simply by calling the APIs the headless CMS exposes, ultimately improving SEO, performance, and user experience.
Is headless CMS secure?
Most developers would argue that headless CMS environments are more secure. This is because the content resides on its own server and is separated from the front-end, reducing the attack surface and resulting in a more secure environment. Unlike traditional CMS’ which send dozens of requests to the content database from various plugins and components, there’s only a single endpoint to access your data.
It’s worth noting that APIs should follow industry standards and security best practices to leverage these benefits. Your developers must ensure the infrastructure uses security best practices. As with the traditional CMS’, vulnerabilities can still appear because of individual implementation or oversight, not necessarily the chosen software.
What are the drawbacks of using a headless CMS?
While a headless CMS can address a number of pain points from traditional CMS’, set up and maintenance is not without its challenges: it can introduce layers of complexity and integration issues for less advanced website administrators.
Initially, it might seem straightforward, appealing, and easy to translate your content into raw data consumed by any platform, but headless does not necessarily resolve complexity; often it just moves it around.
In order to get a headless CMS up and running, you need to have a decent level of technical know-how to properly build and maintain the front-end of your website. Beginner users may need to rely on someone with more experience to help them.
Another drawback to using a headless CMS is the lack of features that come with it. Headless CMS are meant to be simple and lightweight, so they don’t come with the same bells and whistles that traditional CMS offer. This can make it difficult for beginner to intermediate users to get the most out of their headless CMS and may leave them feeling limited in their options.
So for simple projects, such as a hobby blog or small no-frills business, the benefits of a traditional CMS can outweigh the effort and drawbacks of headless setups.
Should I make the switch to headless?
No approach is perfect for all scenarios. Your CMS of choice will be heavily dependent on your content strategy, budget, technical experience, and available resources.
To help you make a decision, we’ve outlined some use cases for considering traditional vs. headless CMS for your website.
Consider traditional CMS if:
- Scalability and speed are not key factors for your projects
- You expect to create primarily text, image, and embedded content
- You want to be able to easily create and modify content without significant dev work
- You don’t have access to dev resources and have minimal coding experience
- You want to leverage third party plugins and components for membership, ecommerce, or other features and don’t want to build it yourself
Headless CMS might right be for you if:
- Frontend development resources are readily available to connect a headless API to publishing tools
- You’re looking for flexibility for preferred frameworks and language
- Your project is multilingual and multi-device
- You have a varied set of platforms and require a central content hub to pull data from
Final thoughts
The ability to push content out or pull it in from a range of channels is a big part of why so many websites are going headless. But not every site wants to distribute or pull in content across a wide range of channels. The majority of small websites will do just fine with a traditional content management system unless they have specialized requirements or are looking to scale to multiple platforms.
Regardless of the type of CMS you’re using, website security is critical for a successful online presence. Both headless and traditional CMS’ can be integrated with a variety of security solutions, such as web application firewalls, DDoS protection, and website security monitoring to block attacks and mitigate risk to your website.