Error 403 – Forbidden can be a frustrating interruption to anyone’s day. This common error can lead to exasperated website visitors, even resulting to lost traffic and website revenue depending on which page of your site is affected. When you (or your site visitors) encounter an unexpected error 403 message, it’s important to assess the issue promptly just in case it’s a symptom of a more serious issue on your site.
You might run into a 403 forbidden error when visiting a website directory or page with restricted permissions, as most websites are set up to disallow directory browsing to protect sensitive files. But in some cases, 403’s can be an indicator of compromise — stemming from by or faulty malware, or a damaged .htaccess file on your website.
In this article, we will dive into the different types of HTTP 403 errors, their possible causes, and provide step-by-step instructions on how to troubleshoot and resolve these errors to get your website back online.
Contents:
- What is error 403?
- How are 403 errors different from other 4xx errors?
- What causes a 403 error?
- How do I fix a 403 error on my site?
What is error 403?
The HTTP Error 403 response status code is a client-side error that signifies the server has received and understood the request but is unable to authorize it.
A 403 Forbidden: you don’t have permission to access this resource error typically occurs when a user does not have the necessary permission to access a specific web page or resource on a web server. This error is usually an issue with the website itself — rather than a problem on the user’s side.

400 error messages can come in all sorts of flavors, but they all mean the same thing. Here are a few variations of 400 errors you might encounter in your browser:
- 403 Forbidden
- Error 403
- HTTP 403
- Error 403 – Forbidden
- HTTP Error 403 – Forbidden
- Forbidden: You don’t have permission to access [directory] on this server
- Forbidden
These are only a handful of the possible messages you might find when encountering a 403 error. In fact, some websites even have their own custom 403’s.
How are 403 errors different from other 4xx errors?
To help you understand the difference between generic 400 errors and other types of client-side errors, we’ve outlined some of the common types of 4xx responses you might encounter on your site.
| Client Error | Description |
| 400: Bad Request | This indicates that the server was unable to process the request due to malformed syntax or invalid data provided by the client. |
| 401: Unauthorized | This means the request requires authentication, and the client has not provided valid credentials or has insufficient access rights. |
| 402: Payment Required | Although not widely used, this error code indicates that the requested resource requires payment before it can be accessed. |
| 403: Forbidden | The client does not have the necessary permissions to access the requested resource, even if they are authenticated. |
| 404: Not found | The requested resource is not found on the server, usually because the URL is incorrect or the resource has been removed. |
| 405: Method Not Allowed | The HTTP method used in the request is not supported for the specified resource. |
| 406: Not Acceptable | The server cannot produce a response that matches the criteria specified by the client in the request headers. |
| 407: Proxy Authentication Required | This is similar to a 401 error, but it indicates that the client must authenticate itself with the proxy server before accessing. |
| 408: Request Timeout | The server did not receive a complete request from the client within the allotted time frame. |
| 409: Conflict | The requested operation could not be completed due to a conflict with the current state of the resource. |
| 410: Gone | The requested resource is no longer available on the server and has been permanently removed. |
| 411: Length Required | The server requires a valid Content-Length header in the request for the specified resource. |
| 412: Precondition Failed | One or more preconditions specified by the client in the request headers have not been met by the server. |
With the exception of a 400 error, the majority of client-side errors provide clear reasons for the status response that can help you pinpoint the issue and resolve it.
What causes error 403?
Error 403 – Forbidden messages can occur for a myriad of reasons, including misconfigured website or server files, incorrect file permissions, or issues with recently installed plugins or third-party software. In rarer cases, 403 errors can also be an indicator of compromise, as some malware infections are notorious for infecting the .htaccess file, resulting in errors and unexpected website behavior.
The most common causes of a 403 error include:
- Restricted directories or pages. Most websites are set up to disallow directory browsing to protect sensitive files or prevent access to restricted areas.
- Incorrect file or folder permissions. If permissions have been incorrectly set or altered to restrict access to resources, visitors may not be able to read the contents of the web page.
- Corrupt .htaccess file. Corrupted or incorrect settings in the .htaccess file can lead to 403 errors, which may occur after making changes to the file or after .
- WordPress plugin issues. A WordPress plugin that is improperly configured, incompatible with another plugin, or affected by a malware infection can trigger 403 errors.
- Missing index page. Your site’s homepage is not one of the web server’s default index files: index.html, index.php, default.asp, index.htm, index.shtml, etc..
- Incorrect IP address. Domain name points to an incorrect IP address.
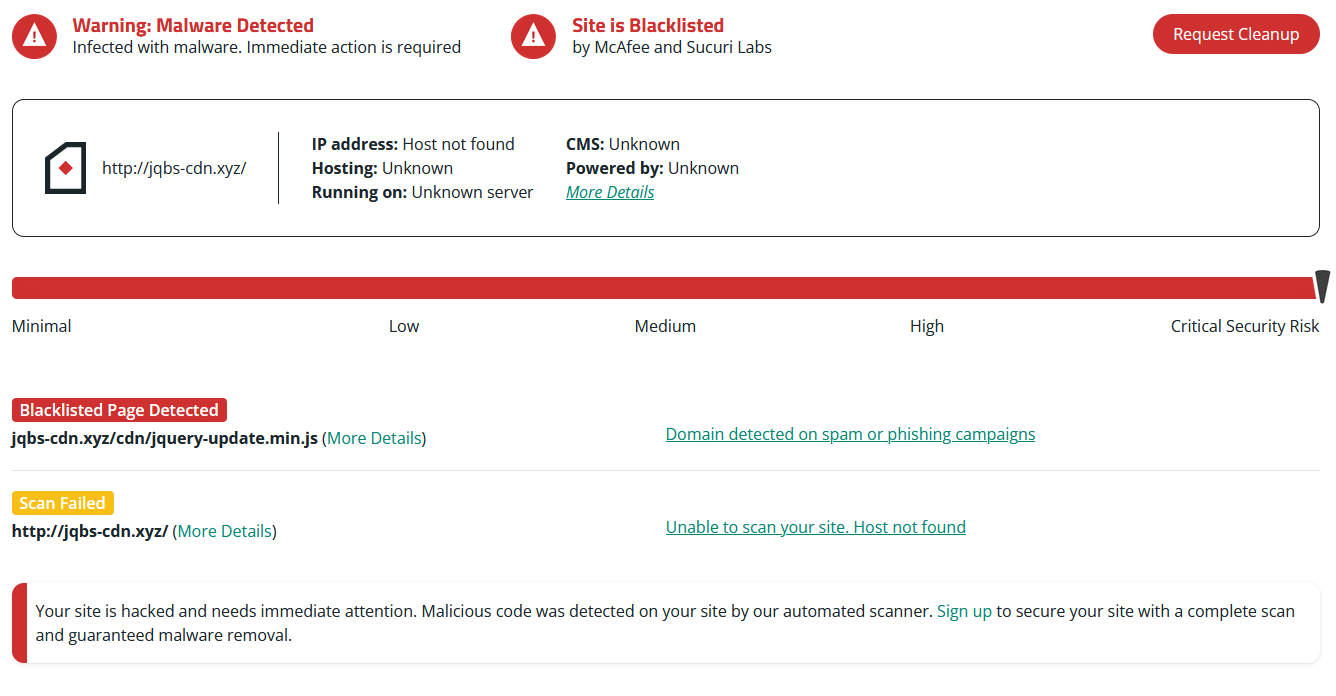
- Malware infection. Some malware infections are renowned for causing 403 errors on compromised websites.
When encountering a 403 error, users are denied access to particular areas of a website, which might happen when landing on a webpage with a permission error or an empty website directory. You’ll want to address these errors as soon as possible to ensure a smooth user experience.
How do I fix error 403 on my site?
Sometimes, the simplest solutions can solve the most complex problems – especially when it comes to 403’s on your site. Let’s start with the basics and explore each step in detail.
Continue in chronological order until the issue is resolved:
1. Verify the address and refresh the page
The first thing you should do when encountering a 403 error is double-check the URL you’re trying to access. A common cause of 403 errors is an incorrect URL or a mistyped address. Ensure that the address is spelled correctly and points to the correct resource.
If the address is a directory and not a specific web page, you may encounter a 403 error, as some web servers might restrict direct access to directories. If that doesn’t work, try reloading the page (F5/Ctrl + F5).
Reloading is a simple action, but it can often resolve temporary issues. There’s a possibility that your request was processed during a momentary server hiccup, and refreshing the page might be all it takes to resolve the error.
2. Clear your browser cache
Your browser cache helps speed up the loading time of websites by storing static resources like images, scripts, and stylesheets. However, sometimes discrepancies can occur between the actual version of a page and its cached version, leading to errors such as the 403 Forbidden error.
To resolve this issue, clear your browser’s cache. This action will force your browser to fetch the most recent version of the web page directly from the server.
After clearing your cache, revisit the page to see if the error has been resolved. You can ensure that you are not seeing a cached page on the website by loading the URL with an appended variable like this: example.com?nocache
3. Modify your file and directory permissions
Each file and folder on your website’s server has unique file permissions that control read, write, and execute access. These permissions are represented by a three-digit number, with each digit indicating the level of permission for the owner, group, and others respectively.
Occasionally, file permissions can be accidentally altered or incorrectly set, leading to a 403 Forbidden error. To resolve this issue, you’ll need to connect to your server via FTP/SFTP and review your site’s file permissions.
The ideal file permissions for a WordPress site are:
- Files: 644 or 640
- Directories: 755 or 750
- wp-config.php: 440 or 400
To modify file permissions for your WordPress site:
- Connect to your server using an SFTP client.
- Navigate to your site’s root folder (often called public_html or www).
- Locate the files and folders that need their permissions adjusted, right-click on them, and select File Permissions or Properties.
- Update the permissions as necessary, and be sure to apply these changes recursively if adjusting folder permissions.
4. Check for recently installed or updated software
Investigate to see if any recently installed or upgraded software on your website failed to install or upgrade. To refresh your software, check the vendor’s website for specific instructions.
You’ll also want to audit your website for any new and unfamiliar plugins or themes. If you find anything unusual, this may be an indicator of compromise.
Investigate further to pinpoint:
- What the unfamiliar software or component is
- How long it’s been installed on your site
- Whether or not it’s legitimate
If you encounter anything that looks suspicious, remove the component and scan your website for malware.
Important note: Attackers regularly scan outdated and poorly maintained plugins, themes, and components for known vulnerabilities. Always keep your software patched with the latest security updates to mitigate risk and protect against automated attacks.
5. Check your .htaccess file
The .htaccess file is a configuration file used by the Apache web server to control various aspects of your website, such as redirects, access restrictions, and performance optimizations. Errors in the .htaccess file, like incorrect syntax or conflicting rules, can result in a 403 Forbidden error. The most common source of such errors are incorrectly configured allow/deny rules. Unwanted deny rules are also known to be added to random subdirectories by some types of malware.
Since .htaccess files can be placed in any directory and their directives affect all subdirectories, you should start from the level where you get the 403 error and check for .htaccess files in every directory up to the root.
If you’re a cPanel user, you can follow these steps to troubleshoot the issue:
- Navigate to your cPanel File Manager.
- Go to the public_html directory and locate your .htaccess file. If you only have this error for a specific directory, check if this directory has its own .htaccess file.
- Right click on the file in your cPanel file manager and Download a copy to back it up.
- Once you’ve verified that you now have a backup copy of your .htaccess file, you can right click the file again and select Delete.
- Check your website to see if the 403 error is resolved. If your site now works as expected, your .htaccess file was corrupted and you’ll need to make a new one.
- Log in to your WordPress dashboard and navigate to Settings > Permalinks, then click on Save Changes at the bottom of the page to generate a new .htaccess file for your website.
6. Deactivate your plugins
Faulty or incompatible plugins can cause 403 Forbidden errors on your website. To identify the problematic plugin, you will need to deactivate your plugins and then reactivate them one by one, checking your site after each activation to see if the error reappears.
If you’re unable to access your WordPress dashboard to deactivate your plugins, you can follow these steps to troubleshoot your components:
- Make a backup of your website.
- Connect to your server via SFTP.
- Navigate to the wp-content folder.
- Rename the plugins folder to something like plugins-disabled to simultaneously disable all of your plugins on your site.
- Check your website for issues. If the error is gone, it’s likely that a plugin was causing the issue.
- Rename the folder back to plugins and reactivate your plugins one by one, checking your site after each activation to pinpoint the problematic component.
- Once the culprit is identified, update or delete the plugin as needed.
7. Temporarily deactivate your CDN
If you’re getting 403 errors on your assets (images, JavaScript, CSS), it could be an issue with your content delivery network (CDN). CDNs can sometimes block access to certain resources due to misconfigurations or security policies.
To check if the CDN is causing the error, temporarily disable it and visit your site again. Once the issue is resolved, you can re-enable your CDN to continue benefiting from its performance optimizations.
Troubleshooting 403’s with the Sucuri WAF
If you’re a Sucuri WAF user and you’ve implemented Firewall Bypass Prevention for your Firewall, then you will need to add your own IP address (which can be found here) to the FileMatch directive in your .htaccess file to resolve 403 issues:
# BEGIN Sucuri Firewall Bypass Prevention <FilesMatch ".*"> Order deny,allow Deny from all Allow from 192.88.134.0/23 Allow from 185.93.228.0/22 Allow from 66.248.200.0/22 Allow from 208.109.0.0/22 Allow from 2a02:fe80::/29 Allow from INSERT YOUR IP HERE </FilesMatch> # END Sucuri Firewall Bypass Prevention
8. Check for hotlink protection configuration issues
Hotlink protection prevents other websites from using your server’s bandwidth by directly linking to your files. When hotlink protection is enabled, it typically returns a 403 forbidden error to unauthorized requests. However, misconfigured hotlink protection can also block legitimate requests and cause 403 errors.
To resolve this issue, review your hotlink protection settings either in your hosting control panel or CDN settings. Ensure that the protection is correctly configured to block unauthorized requests only. If necessary, update the settings and test your site again to see if the error has been resolved.
9. Disconnect from your VPN
Some websites block access to users connected through a VPN to prevent potential abuse or circumvention of geo-restrictions.
For those using a VPN, try disconnecting from it and accessing the site directly or through another server provided by your VPN service. If the error disappears, the 403 Forbidden error was likely due to your VPN connection.
10. Scan your website for security issues and malware
In some cases, infected components or .htaccess malware can result in 403 errors on your website. You’ll want to perform an extensive scan of your website’s files and server to rule out a compromise or infection causing the error.

11. Reach out to your hosting provider
If none of the above solutions worked for you, it’s time to contact your hosting provider for assistance. They can help you pinpoint the issue, provide guidance on resolving it, and even fix it on your behalf if the problem lies within the server configuration or hosting infrastructure.
Protecting your website against 403’s
Encountering a 403 error on your website can be a frustrating experience, but it’s essential to address the issue promptly to avoid losing valuable traffic and harming your site’s reputation.
By getting a grip on the various forms of 403 errors and following the comprehensive troubleshooting steps laid out in this post, you’ll be well-equipped to squash these errors and bring your site back on track. Furthermore, always make sure your site is up-to-date and hardened against potential threats.
If you’ve followed these troubleshooting steps and suspect that website malware is the culprit, you can refer to our guide on how to clean up a hacked website or reach out to us for support – our experienced security analysts are available 24/7 to help clean up malware on a website.